Biznes, rynek, użytkownik
Pojęcie User experience definiuje się jako całość wrażeń użytkownika, jakie towarzyszą mu w kontakcie z produktem lub usługą. Celem projektantów doświadczeń użytkownika jest zatem doprowadzenie do sytuacji, w której użytkownikowi zostały zaoferowane funkcje odpowiadające jego potrzebom. Jednocześnie korzystanie z nich musi odbywać się w sposób intuicyjny, wręcz satysfakcjonujący, sprawiać przyjemność podczas użycia.
Don Norman, uznawany za pioniera w dziedzinie UX, zachęca do jeszcze szerszego spojrzenia. Według niego user experience dotyczy wszystkich aspektów interakcji użytkownika z firmą, jej produktami i usługami. Potrzeby klientów są przy tym pewnym fundamentem, podstawą dla dostarczanych produktów i usług. Właściwa troska o UX to poznanie oraz interpretacja niewyartykułowanych potrzeb użytkowników i dostarczenie na tej podstawie rozwiązań pozwalających te potrzeby zrealizować.
Nie oznacza to oczywiście, że cała decyzyjność co do kształtu produktów i usług znajduje się w rękach użytkowników. UX to nie jest bezkrytyczne robienie tego, co powiedzą inni. Wtłoczenie procesu projektowania doświadczeń w działanie organizacji to zastosowanie metod, które pozwalają zebrać dane z trzech powiązanych ze sobą źródeł. Są to biznes, rynek oraz użytkownik. Dopiero zidentyfikowanie oraz połączenie potrzeb i wymagań każdego z tych obszarów, a następnie projekt oparty na tak wypracowanych założeniach zasługuje na miano projektowania user experience.
Każdy ma doświadczenia
Przyjęło się, że mówiąc o użytkowniku, mamy na myśli konsumenta jako klienta końcowego. Wynika to między innymi z faktu, że określenie UX zyskiwało na popularności za sprawą firmy Apple i jej produktów kierowanych do klienta indywidualnego. Jednak to samo podejście jest z powodzeniem stosowane także w kontekście aplikacji biznesowych, w tym na potrzeby wewnętrzne.
Jeśli we wcześniejszych akapitach zamienimy określenia użytkownik i klient na pracownik, okaże się, że możemy zapewniać pozytywne doświadczenia nie tylko naszym klientom – na zewnątrz, lecz również do wewnątrz – naszym pracownikom.
Gra o najwyższą stawkę
W dobie rynku pracownika i konkurowania o niego z innymi firmami organizacje starają się zapewnić jak najlepsze warunki zatrudnienia. Pomoże w tym głos użytkownika, tym razem rozumianego jako przyszłego podwładnego. Czego możemy się dowiedzieć, wsłuchując się w ten głos?
Jeszcze w 2014 roku badanie przeprowadzone przez Roland Berger Strategy Consultants dowiodło, że 72% użytkowników oprogramowania klasy enterprise bardziej ceni łatwą adaptację niż szeroki zakres funkcji oprogramowania. Bariera poznawcza, jaka towarzyszy pracownikom przy początkach pracy z systemem IT, może być powodem niemałego stresu.
To może z kolei znaleźć odzwierciedlenie w realnych kosztach ponoszonych przez firmy. Im trudniejsza (czyli mniej dopasowana do umiejętności i nawyków korzystania z oprogramowania) obsługa określonego narzędzia, tym więcej błędów popełnianych przez pracownika. Ich identyfikowanie i naprawianie zabiera czas, który jest tym bardziej cenny, im bardziej rosną płace na określonym stanowisku.
Już sam czas realizacji zadań z udziałem systemu IT może znacząco wpłynąć na bilans przychodów i kosztów. Nawet jeśli obsługa oprogramowania nie będzie generowała wielu błędów, optymalizacja tempa pracy będzie miała pozytywny wpływ na produktywność.
Liczba błędów wynikających z niezamierzonych pomyłek ze strony użytkownika, czas realizacji określonego zadania w systemie czy nakłady związane z przeszkoleniem pracowników do korzystania z określonego systemu to jedne z podstawowych, często stosowanych mierników user experience. Stosuje się je w celu poznania potencjału zmian w oprogramowaniu i procesach organizacji, a także do śledzenia rzeczywistego efektu już przeprowadzonego procesu badawczo-projektowego na rzecz polepszenia UX.
Działanie od zaraz
Myśląc o projektowaniu aplikacji biznesowych, warto inspirować się przykładami z rynku konsumenckiego. Bez względu na to, jak skomplikowane procesy są realizowane przez firmowe oprogramowanie, będzie ono obsługiwane przez osobę funkcjonującą na rynku B2C. Wystarczy, że po pracy pracownik zaloguje się w aplikacji na swoje konto bankowe, aby opłacić comiesięczne rachunki. Wieczorem przejrzy Facebooka, porozmawia ze znajomymi na Messengerze oraz zarezerwuje wakacje na stronie jednego z biur podróży. Dodatkowo większość – jeśli nie wszystkie – te czynności wykona z poziomu urządzenia mobilnego.
Wszystkie rozwiązania, z którymi pracownik ma styczność każdego dnia prywatnie, wyrabiają określone nawyki. Ewoluują one z każdą większą zmianą w aplikacji banku na czy stronie WWW. A te zdają się być aktualizowane coraz częściej.
Projektując oprogramowanie biznesowe, warto sięgać w interfejsie po te rozwiązania, z którymi pracownik ma styczność poza godzinami (a niekiedy nawet w trakcie) pracy. Wykorzystanie przyzwyczajeń użytkownika do optymalizacji działań w korporacyjnym systemie IT to najszybsza metoda – obok poprawienia błędów użyteczności – do zwiększenia efektywności pracy z wykorzystaniem oprogramowania.
To wszystko powoduje, że w aplikacjach klasy enterprise możemy coraz częściej spotkać się z mechanizmami znanymi z popularnych produktów konsumenckich. Sposób informowania o nowych powiadomieniach wysyłanych użytkownikowi? Najlepiej taki, który jest wzorowany na znajdującym się w serwisie Facebook – trudno je przeoczyć, kiedy jesteśmy przyzwyczajeni do czerwonego sygnalizatora w prawym górnym rogu ekranu. Wyszukiwarka? Coraz częściej upodabniana do Google. I to nie tylko ze względu na jedno pole wprowadzania, ale również z powodu coraz lepszych algorytmów wyszukiwania w szerokim zakresie danych.
Stosowanie powyższych konwencji w projekcie interfejsu to oczywiście niejedyne, czym można ułatwić codzienną pracę biura czy fabryki. Kolejne to uwzględnienie kontekstu użytkowania.

Wojciech Paczkowski, Business Development Manager, All for One Poland
UX – słuszny kierunek dla biznesu
Temat user experience w aplikacjach biznesowych był na marginesie przez lata. Zarówno klienci, jak i producenci oprogramowania skupiali się przede wszystkim na funkcjach rozwiązania, a użytkownicy dostosowywali się do specyfiki pracy z narzędziem.
Dzisiaj w oceanie (w którym wciąż się podnosi poziom) aplikacji używanych w życiu codziennym można zauważyć pewne standardy i schematy działania, które są naturalnie oczekiwane również od narzędzi wykorzystywanych w pracy.
I jest to słuszny kierunek, nie tylko ze względów estetycznych, ale przede wszystkim z uwagi na wzrost efektywności pracy. Rozumieją to już klienci i tym samym producenci oprogramowania dla biznesu. I tak firma SAP wypuszcza Fiori, a SNP (aktualnie All for One Poland) przedstawia SNP CrystalBridge jako spójne narzędzie do przeprowadzania złożonych projektów transformacyjnych. Pracujemy także nad nową odsłoną produktu All for One ECM (aktualnie Rockawork), który zawsze cieszył się dużym powodzeniem ze względu na dostępne funkcje, co daje nam solidne podstawy do skupienia uwagi właśnie na obszarze user experience.
Wojciech Paczkowski, Business Development Manager, All for One Poland
Mobilna transformacja
Według danych Statcounter, jeszcze przed końcem 2018 roku udział ruchu mobilnego na świecie po raz pierwszy w historii był większy niż ruch z urządzeń typu desktop. W tym samym okresie banki działające na polskim rynku zanotowały ponad trzy i pół miliona użytkowników, tzw. „mobile only”, to jest takich, którzy korzystają z bankowości internetowej wyłącznie z poziomu urządzenia mobilnego. Jednocześnie ogółem korzystających z mobilnych aplikacji bankowych było prawie 8 milionów.
Urządzenia mobilne przestały być traktowane jako dodatek, a coraz częściej stanowią główny, jeśli niejedyny sposób na interakcję użytkownika z interfejsem. Nie tylko daje to swobodę w przemieszczaniu się, ale również wyrabia nawyk interakcji z interfejsem poprzez dotyk ekranu zamiast użycia innych manipulatorów, jak mysz i klawiatura.
Siłę intuicyjności obsługi interfejsów dotykowych widać doskonale, kiedy przyjrzymy się najmłodszym pokoleniom. Na ich przykładzie można zauważyć, że dotyk stał się domyślnym sposobem wchodzenia w interakcję z interfejsem.
Uwolnienie pracowników od przesiadywania przy biurkach wyłącznie w celu obsługi systemu IT przekłada się także na korzyści biznesowe. Możliwość bezpośredniego wprowadzania danych w miejscu, gdzie zachodzą pomiary, pozwoli przyspieszyć proces i zredukować sytuacje prowokujące popełnienie błędu. Naturalnym obszarem zastosowań mobilnych interfejsów dotykowych jest logistyka, w szczególności końcowa realizacja dostawy. Dziś trudno sobie wyobrazić brak mobilnych urządzeń z interfejsem dotykowym, umożliwiającym m.in. składanie podpisu przez odbiorcę.
Oczywiście interfejs dotykowy czy w ogóle urządzenie mobilne nie jest optymalnym rozwiązaniem w każdej sytuacji. Niemniej zastosowanie określonych metod z całej puli narzędzi UX pozwoli zidentyfikować te obszary, gdzie mobilność przyczyni się do zwiększenia satysfakcji użytkownika, wzrostu produktywności czy zmniejszenia błędów.
Od najlepszej strony
Zastosowanie szeroko rozumianych nowoczesnych technologii, które realnie wpływają na jakość pracy, niesie za sobą jeszcze jedną korzyść. To także element employee experience, czyli budowania pozytywnych doświadczeń pracownika.
Wyzwaniem dla działów HR wielu organizacji jest dziś podejście kandydatów, którzy nie szukają stabilnego zatrudnienia na jak najdłuższy okres, a okazji do zdobycia maksymalnie dużego doświadczenia w krótkim czasie. W sytuacji, kiedy swobodnie mogą zmieniać pracodawcę, specjaliści poszukują kolejnych możliwości rozwoju i poczucia bycia na bieżąco z najnowszymi rozwiązaniami w ich branży.
Uczestniczenie w przeprowadzaniu cyfrowej transformacji oraz możliwość korzystania z jej efektów pozwoli pracownikom zbudować poczucie bezpieczeństwa o swoją przyszłość. Świadomość, że pracodawca inwestuje w automatyzację i nowe technologie, pozwala myśleć, że jako pracownik nie wypadnę z rynku, przegapiając zachodzące w mojej dziedzinie zmiany. Z punktu widzenia kandydata będzie to natomiast sygnał, że organizacja dotrzymuje tempa rynkowym trendom. Jest to doskonałe działanie potwierdzające standardową obietnicę rekrutacyjną o „możliwości rozwoju zawodowego”.
Proces
Każdy interfejs, dotykowy czy nie, dostępny na urządzeniu mobilnym czy stacjonarnym, pozwala wykonać zadania niezbędne do realizacji określonego procesu. Jeśli ten proces jest nieoptymalny, zmiana samego interfejsu nie przyniesie zauważalnych korzyści. Dotyczy to tak samo „zewnętrznego UX” dla klienta końcowego, jak i „wewnętrznego UX”, wyrażonego w procedurach, które realizują pracownicy.
Niezwykle często można spotkać się z sytuacją, w której nieoptymalne procesy są tak mocno zakorzenione w organizacji, że nikomu nie przychodzi do głowy, aby podważać jakość ich działania. Narzędzia UX pozwalają na nabranie odpowiedniego dystansu i analitycznego spojrzenia już od etapu procedur w organizacji. Wnioski fazy badawczo-analitycznej przekładają się natomiast na zaprojektowanie takich procesów, które uwzględniają realne, zastane ograniczenia. Faza projektowa, mająca początek w procedurach, a kończąca się na interfejsie, pozwala na jednoczesne zbudowanie pozytywnych doświadczeń tak po stronie klienta, jak i pracownika.
Zastosowanie podejścia projektowego uwzględniającego narzędzia UX nawet dla małego elementu systemu pozwoli dostrzec pierwsze korzyści. Może to być niewielka zmiana w obecnym systemie lub nowa, eksperymentalna inicjatywa.
Tak przeprowadzony proof of concept procesu projektowego pozwoli na zmierzenie efektów, a przez to dostarczenie argumentów za uwzględnianiem użytkownika jako punktu odniesienia w realizacji projektów. I to bez względu na to, czy za użytkownikiem będzie krył się klient końcowy, czy pracownik.
Case study:
Upraszczanie aplikacji – od czego zacząć?
W artykule znalazło się wiele odniesień do standardów i konwencji w projektowaniu. Skąd je czerpać i w jaki sposób przełożyć je na finalny produkt? Przeanalizujmy to na przykładzie aplikacji SimplySign realizowanej dla firmy z branży IT przez agencję Symetria.
Elektroniczne podpisywanie dokumentów jest powszechnie kojarzone ze skomplikowanym procesem. Tym bardziej jeśli jest on realizowany na urządzeniu mobilnym, z niewielką przestrzenią roboczą. Aby ułatwić obsługę tego procesu, czyniąc go jednocześnie prostym i szybkim, wprowadziliśmy do procesu projektowego dwa założenia.
Po pierwsze: Naturalne środowisko
Aplikacja została zaprojektowana niezależnie na platformę Android oraz iOS. Każdy z projektów został mocno osadzony w rekomendacjach projektowych (tzw. guidelines) danego producenta systemu. Dla systemu Android zastosowano wytyczne tzw. Material Design, czyli składowych interfejsu, z których są skonstruowane także inne aplikacje dostarczane przez Google. Natomiast w przypadku systemu iOS zastosowano tzw. Human Interface Guidelines. W tym przypadku również domyślne aplikacje systemowe działają w oparciu właśnie o te wytyczne.
Po drugie: Nawiązania do powszechnych rozwiązań
Zastosowanie powyższych wzorców pozwoliło zaprojektować aplikację realizującą dość zaawansowany proces podpisu w prosty i znany użytkownikowi sposób. Podobne mechanizmy jak te zastosowane w SimplySign można spotkać między innymi w aplikacji do obsługi budzika, wiadomości tekstowych (SMS) czy domyślnej aplikacji poczty elektronicznej.
Dzięki takiemu podejściu „zdejmujemy” z użytkowników konieczność nauczenia się sposobu działania aplikacji do podpisów. To podstawowe działanie, które obok prostego i logicznego procesu składa się na wysoki stopień użyteczności i nauczalności w korzystaniu z danego rozwiązania.
Dodatkowa korzyść
Zaprojektowanie interfejsu na podstawie wzorców projektowych niesie za sobą również dodatkową korzyść. Są nią niższe koszty rozwoju i utrzymania aplikacji. Dzięki ogólnodostępnym i jasnym wytycznym projektowym potrzeba mniej czasu na opracowanie projektu kolejnych elementów systemu. Po drugie, łatwiej osiągnąć spójność nawet w przypadku bardzo rozbudowanego systemu oraz tworzenia go przez różne zespoły projektowe.
Wytyczne projektowe są dostępne dla wszystkich systemów Apple: https://developer.apple.com/design/human-interface-guidelines/
W omawianym projekcie zastosowano wytyczne dedykowane iOS: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
Wytyczne projektowe udostępniane przez Google: https://design.google/resources/
W omawianym projekcie zastosowano wytyczne dedykowane m.in. Android (Material Design): https://material.io/design/
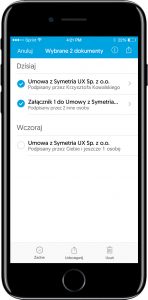
Aplikacja SimplySign na iOS

Rozpoczęcie pracy z aplikacją do podpisu elektronicznego w dużym stopniu przypomina ekran nastawiania budzika w smartfonie. Zastosowanie analogicznych elementów nawigacyjnych redukuje konieczność nauczenia się sposobu działania aplikacji.

Obsługa plików odbywa się analogicznie do obsługi wiadomości e-mail w programie pocztowym. Użytkownik może się domyślać, jakie działania są możliwe do wykonania (działania na wielu elementach, usuwanie, udostępnianie) oraz w na którym etapie procesu się znajduje.

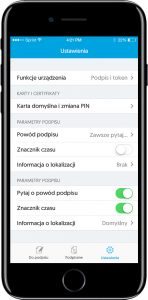
Ekran ustawień aplikacji jest spójny z ekranem ustawień mobilnego systemu operacyjnego. Zastosowano te same kontrolki oraz konwencję w nazewnictwie, dzięki temu użytkownik może bez bariery poznawczej dokonać zmian nawet w zaawansowanym zakresie.

