Niezależnie, czy wkraczamy wielkimi krokami w świat biznesowych rozwiązań mobilnych, czy interesujemy się jedynie wybranymi funkcjonalnościami, rozumiemy doskonale, że zastosowanie tabletów i smartfonów sięga o wiele dalej niż tylko Angry Birds, YouTube czy Facebook i dostrzegamy niewykorzystywane jeszcze w pełni możliwości. Często pracownicy mają już urządzenia, a jeżeli nie, to na pewno wiedzą, jak ich używać i chętnie to robią. Pytanie brzmi: jak wykorzystać ten potencjał? Od czego zacząć? Od strony technologicznej SAP daje nam wiele możliwości, ale technologię dobiera się do wymagań, te z kolei biorą się z potrzeb, dlatego zacznijmy od strategii mobilnej.
Strategia
Rozważając wyposażenie pracowników w narzędzia i rozwiązania mobilne, firmy przechodzą pewien proces decyzyjny, którego rezultatem (jeżeli decyzja brzmi „tak”) zazwyczaj jest wybór jednego z dwóch kierunków:
- Działajmy – wybieramy nieskomplikowaną funkcjonalność dla określonej grupy odbiorców i na tym polu sprawdzamy, jak przyjmą się rozwiązania mobilne w firmie i jak wspomogą działania operacyjne.
- Przygotujmy dokładny plan – wiemy, że przyszłość należy do rozwiązań mobilnych, planujemy więc podejście do przedsięwzięcia z uwzględnieniem wszystkich potrzeb, angażujemy nasze siły w pierwszej kolejności w określenie modelu docelowego i w oparciu o efekty takiej analizy układamy plan dalszych działań.
W tym artykule skupimy się na podejściu pierwszym, które ma szczególną podstawową zaletę – szybciej zaczniemy, szybciej zobaczymy efekty. Zaczynając od sprecyzowanego i zamkniętego zakresu funkcjonalnego dla określonej grupy pracowników, możemy sprawdzić, jak rozwiązania mobilne działają w polu (często dosłownie). Dzięki temu uzyskujemy szybko rozwiązanie, które nie wymaga dużego projektu, wielkiego nakładu pracy i wielkich kosztów. Co najważniejsze, mamy też udokumentowany sukces, przetestowane podejście i informację zwrotną od wybranej grupy użytkowników. W przypadku komplikacji, które mogą wystąpić w tak innowacyjnym przedsięwzięciu, ryzyko jest również zmniejszone, bo dotykamy tylko wybranych obszarów i wąskiej grupy docelowej. Jeżeli wszystko zadziała jak należy, łatwiej będzie starać się o poparcie dla kolejnych tego typu inicjatyw.
Takie kroczące planowanie i działanie sprzyja uczeniu się nowego podejścia w trakcie realizacji, wprowadzaniu zmian, a także stopniowemu, szybkiemu udostępnianiu pracownikom narzędzi służących usprawnianiu poszczególnych obszarów biznesowych. Jak widać, jest tutaj wiele elementów wspólnych z założeniami metodyk zwinnych (Agile). Mamy planowanie, któremu bliżej do „krok po kroku” niż „big bang”, działamy elastycznie, dostosowujemy kolejne działania do sytuacji, informacji zwrotnej, osiąganych rezultatów i dostępnych zasobów.
Podejście „zwinne” sprzyja również szybkiemu reagowaniu na nowości i zmiany na rynku młodych i szybko rozwijających się rozwiązań mobilnych. Przy tak częstym tasowaniu w układzie sił dostawców urządzeń, regularnie aktualizowanych systemach operacyjnych i wypuszczanych na rynek wciąż nowych urządzeniach, rozdzielenie aplikacji od narzędzia, na którym będzie uruchamiana, bywa jedną z istotniejszych przesłanek wyboru technologii.
Jeżeli w naszym scenariuszu funkcjonalność opakowana w aplikację mobilną powinna być udostępniona szerokiemu gronu odbiorców, wytrzymać próbę częstych zmian środowiska, w którym działa, i nie polegać na platformie systemowo-sprzętowej (dzisiaj BlackBerry, jutro iPhone, pojutrze Nokia) czy narzędziu (teraz smartfon, za godzinę laptop, a po południu tablet), należy wybrać rozwiązanie oparte na standardach szeroko akceptowanych przez wszystkich dostawców sprzętu, systemów i technologii.
HTML 5
Przyglądając się warstwom, na które dzieli się oprogramowanie, i używanym na potrzeby poszczególnych warstw technologiom, możemy zauważyć, że najczęstszym zmianom podlega warstwa wizualna aplikacji. W tym obszarze bardzo często pojawiają się nowe rozwiązania, by zastąpić wcześniejsze podejście lub współistnieć przez kilka lat, żeby wyewoluować w jeszcze innym kierunku lub odejść do lamusa.
Popularnym ostatnimi czasy trendem jest upraszczanie i „odciążanie” interfejsu graficznego użytkownika, poprzez stosowanie jedynie sprawdzonego i od lat używanego połączenia standardów HTML i CSS oraz wzbogacenie ich technologią JavaScript w celu urozmaicenia wyglądu. Na popularność takiego „powrotu do korzeni” aplikacji internetowych miało wpływ również pojawienie się nowych odsłon tych standardów: HTML5 i CSS3, które wprowadzają co prawda niewiele, ale bardzo przydatnych usprawnień. Na możliwości tego zestawienia pozytywnie wpływa również rozwój JavaScriptu i pojawienie się nowych wersji bibliotek i frameworków wspomagających jego użycie i uatrakcyjniających wygląd i działanie interfejsu, takich jak jQuery.
Nie bez znaczenia jest również fakt, iż o ile każdy dostawca platformy mobilnej tworzy swój system operacyjny w oparciu o wybraną przez siebie technologię (rzecz jasna inną, niż ma to miejsce w przypadku platform konkurencyjnych), o tyle każdy z tych systemów jest wyposażony w przeglądarkę internetową, która wspiera i bazuje (mniej lub bardziej) na standardach ustanawianych przez World Wide Web Consortium (W3C), czyli m.in. HTML i CSS. Tym sposobem możliwe jest uzyskanie rozwiązania, które będzie oparte na od lat używanych standardach i jednocześnie działać na wszystkich wiodących urządzeniach połączonych z Internetem – dzisiaj i za kilka lat.
Taki ugruntowany i stabilny standard ułatwia również pracę twórcom oprogramowania, którzy nie muszą poznawać nowej technologii, mogą skorzystać z ogólnodostępnych kompetencji i przeznaczać mniejsze nakłady na utrzymanie działającego oprogramowania, co zmniejsza zarówno całkowity koszt rozwoju (TCD – Total Cost of Development), jak i utrzymania oprogramowania (TCO – Total Cost of Ownership).
Dlatego wielu dostawców oprogramowania korzysta z tych standardów i rozwija je. Również SAP stworzył własny framework bazujący na HTML5 – SAPUI5, w oparciu o który tworzone są aktualnie aplikacje, które będą działać niezależnie od urządzenia, na którym zostaną uruchomione. Zadaniem takiego frameworku jest uspójnienie wszystkich aplikacji stworzonych w ten właśnie sposób pod kątem strony wizualnej i sposobu działania. Wszystkie przyciski, tabelki, kalendarze, wykresy i inne komponenty wyglądają i zachowują się dzięki temu w spodziewany przez użytkownika sposób i nie odwracają niepotrzebnie jego uwagi.
SAP Fiori – to, co ma być proste, jest proste
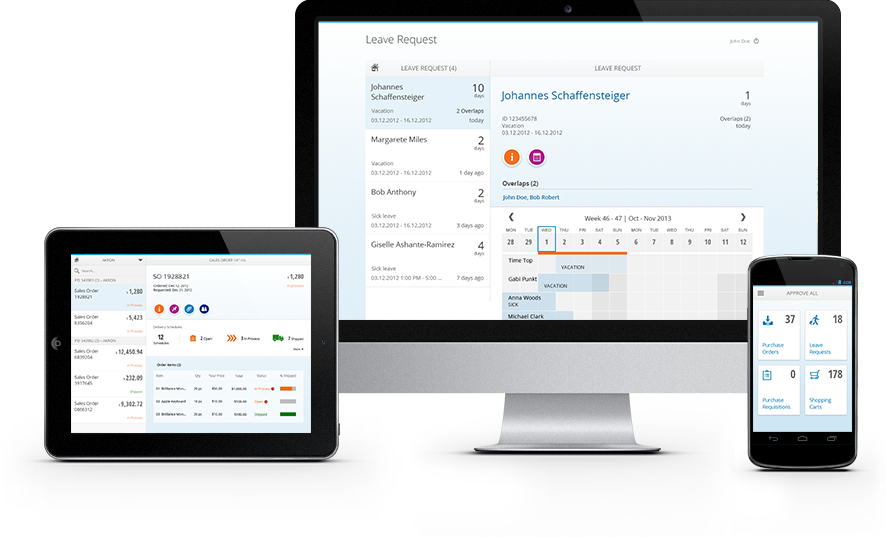
Przykładem zastosowania tego frameworku jest SAP Fiori – zestaw 25 gotowych aplikacji mobilnych przygotowanych w oparciu o standard HTML5. Aplikacje potrafią działać zarówno na smartfonach, tabletach oraz komputerach stacjonarnych. Zastosowanie tzw. responsywnego interfejsu graficznego pozwala aplikacji na dostosowywanie się do ekranu, na którym jest wyświetlana, dzięki czemu pracownik może mieć dostęp do tego samego narzędzia niezależnie, czy jest w biurze i korzysta z laptopa, na spotkaniu z tabletem czy w drodze ze smartfonem.

SAP Fiori na różnych urządzeniach – przykładowa aplikacja
Intencją SAP stojącą za udostępnieniem Fiori było wprowadzenie szybkich, odczuwalnych dla użytkownika zmian w obsłudze najszerzej i najczęściej używanych funkcji oprogramowania SAP. Dzięki temu użytkownik nie musi za każdym razem logować się do SAP GUI, a zamiast tego uruchamia aplikację z nowoczesnym interfejsem na urządzeniu mobilnym lub komputerze stacjonarnym poprzez przeglądarkę internetową.
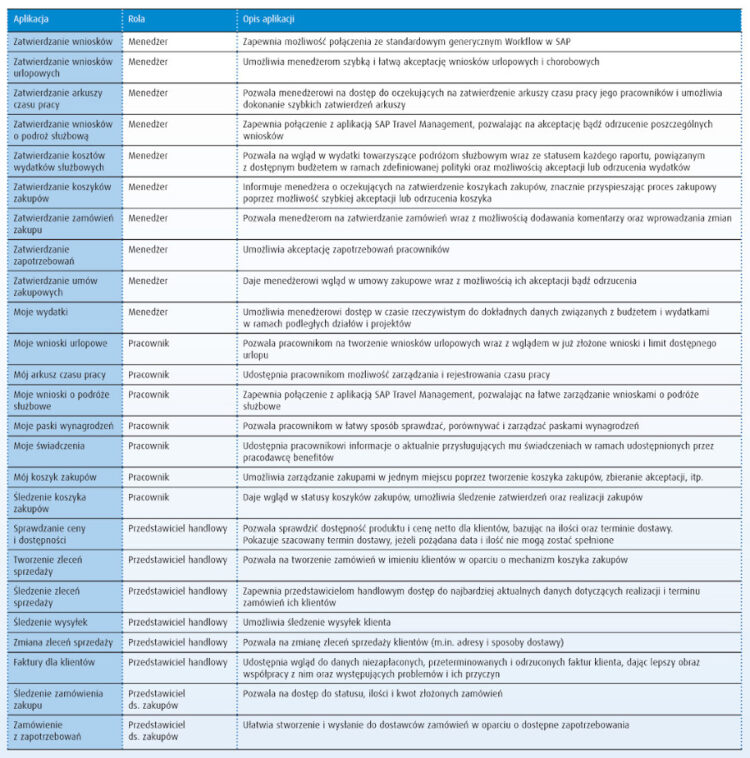
Funkcjonalności udostępnione w ramach SAP Fiori dotyczą procesów biznesowych z różnych obszarów i dają możliwość przyspieszenia tych procesów poprzez nieskomplikowane, ale ważne akcje, które mogą być wykonywane w łatwy sposób.W zakres udostępnionych aplikacji wchodzą transakcje z obszarów SD, MM, HR, FI, CO, a część łączy się również z systemem SRM, a także Workflow.

Aplikacje dostępne w SAP Fiori
Najbardziej aktualna lista aplikacji i informacje o nowo udostępnianych są dostępne na stronie: http://help.sap.com/fiori
Z ostatniej chwili
25 aplikacji w ramach SAP Fiori, to dopiero początek. Do końca 2013 r. SAP planuje wydać kolejnych 25 aplikacji (tzw. Wave 2), z których:
- 15 będzie łączyć się z SAP ERP (aplikacje dla przedstawicieli handlowych, pracowników produkcji oraz aplikacje wspomagające zarządzanie projektami),
- 10 będzie łączyć się z SAP CRM (najważniejsze funkcjonalności wspomagające działanie handlowców w terenie).
Oprócz tego planowany jest również trzeci pakiet aplikacji Fiori (tzw. Wave 3), a także ok. 85 aplikacji wspomagających m.in. analitykę i działających na platformie SAP HANA. Mówi się, że łącznie aplikacji Fiori ma być ponad 200.
Liczba aplikacji Fiori rośnie, planowane jest udostępnienie kolejnego pakietu funkcjonalności, w oparciu o te same licencje. Pula gotowych aplikacji oczywiście nigdy nie wyczerpie wszelkich możliwych zastosowań, dlatego SAP umożliwia dodatkowo tworzenie własnych rozwiązań w oparciu o SAPUI5 i bazujących na tym samym podejściu do dostępu do systemów backend, co Fiori.
SAP NetWeaver Gateway
W zakresie interfejsów łączących aplikacje mobilne Fiori z systemami, z których pochodzą dane, SAP oferuje również nowe podejście. Mowa tutaj o komponencie SAP NetWeaver Gateway, który jest nowym standardem w zakresie dostępu do systemów SAP przez aplikacje mobilne i internetowe. Gateway, w odróżnieniu od SAP Mobile Platform (SMP, dawniej Sybase Unwired Platform – SUP), nie jest złożoną platformą mobilną, ale raczej rozszerzeniem, które może być zarówno instalowane jako osobny system, jak również na tym samym systemie, co np. już działający SAP ERP.
Wspomniany wcześniej „lekki” interfejs graficzny oparty na HTML5 sprzyja wydajności działania rozwiązania, co ma szczególne znaczenie w przypadku aplikacji mobilnych, gdzie transfer danych poddawany jest próbom niskiej przepustowości łącza i częstych zakłóceń. Nie uda nam się jednak znacznie przyspieszyć działania aplikacji, jeżeli będziemy przekazywać dane do niej w niewłaściwy sposób. Czemu zatem służy Gateway? Otóż przede wszystkim pozwala zaimplementować komunikację w oparciu o protokół Open Data (OData) i przygotować interfejsy, uwzględniając specyfikę aplikacji mobilnych.
Nie wchodząc zbytnio w szczegóły techniczne, dość powiedzieć, że OData pozwala lepiej zarządzać zakresem danych przesyłanych przez interfejs poprzez tworzenie zapytań na tych danych. Krótko mówiąc, dzięki temu Gateway może przygotować interfejsy tak, żeby dodatkowo możliwe było ograniczenie zakresu przesyłanych danych i nałożenie na nie pożądanych filtrów. W ten sposób, mając już „lekki” interfejs graficzny, możemy przyspieszyć działanie, dodatkowo wybierając tylko te dane, które są wymagane i w takiej ilości, która jest aktualnie potrzebna.
Efekt
Połączenie nowych technologii i nowych implementacji sprawdzonych standardów pozwala niskim nakładem osiągnąć szybko stan, w którym jesteśmy w stanie usprawnić korzystanie z systemów SAP poprzez szersze udostępnienie ich funkcjonalności czy to na urządzeniach mobilnych, czy przez przeglądarkę internetową na komputerach stacjonarnych. Ergonomia, dostępność i szybkość działania rozwiązania powinna przekonać nawet najbardziej zagorzałych fanów (?) SAP GUI.
Podejście, w oparciu o które działa SAP Fiori, pozwala osiągnąć te wszystkie korzyści bez dużych inwestycji, bo samo wdrożenie oraz licencje wiążą się z rozsądnymi kosztami. Razem z udostępnieniem Gateway SAP umożliwił dostęp pośredni do swoich systemów w oparciu o nowy model licencjonowania, który powinien umożliwić otwarcie tych drzwi, które dotychczas były zamknięte ze względu na zbyt duże koszty.