Biznesowe portale internetowe czy intranetowe są często surowe, rzec by można – siermiężne. Z reguły koncentrują się one wyłącznie na merytorycznej treści i funkcjonalności, zaś warstwa wizualna pozostawia wiele do życzenia.
Trzeba jednak pamiętać, że w filozofii tworzenia stron WWW trudno oddzielić aspekty merytoryczne od graficznych. Cóż po cennych danych w intranecie, jeśli sposób ich prezentacji utrudnia ich znalezienie czy przeglądanie.
Twórcom portalu zazwyczaj zależy na tym, by jego użytkownicy korzystali z niego w jak najszerszym stopniu. Pracownicy sprawdzający swoje dane kadrowe za pośrednictwem rozwiązania samoobsługowego (ESS – Emloyee Self Service) nie zajmują swoimi zapytaniami działu HR.
Przyjmowanie zamówień przez internet odciąża dział handlowy i obniża koszty procesów sprzedaży. Wszystkim użytkownikom trzeba więc „sprzedać” portal i zalety korzystania z niego – a do tego potrzebna jest dobrze wykonana grafika i przejrzysta nawigacja. Przemyślane użycie dynamicznych elementów prezentacji danych nie ograniczy funkcjonalności, a raczej ją podkreśli.
Bogate strony WWW
Rozwiązaniem zapewniającym taką efektowną funkcjonalność jest podejście określone mianem Rich Internet Application (RIA). Termin ten został wprowadzony w marcu 2002 r. przez firmę Macromedia (od 2005 r. część Adobe Systems) w odniesieniu do dynamicznych stron internetowych utworzonych w technologii Flash, choć sama koncepcja tworzenia „bogatych stron internetowych” była znana już wcześniej pod innymi nazwami. RIA jest odpowiedzią na ograniczenia standardowego modelu strony internetowej składającej się ze statycznego tekstu i obrazków.
RIA to przede wszystkim warstwa prezentacji danych, znajdująca się po stronie użytkownika. Dane pochodzą zazwyczaj z bazy bądź hurtowni danych, a logika biznesowa pozostaje po stronie serwera (PHP, J2EE, NET, ColdFusion), co zapewnia wyraźny podział warstw i zwiększa bezpieczeństwo danych oraz odciąża serwer. Za komunikację między serwerem a aplikacją Flex odpowiedzialne mogą być zarówno proste serwisy http, jak i WebServices, dzięki czemu dopasowanie warstwy prezentacji w postaci modułu flexowego staje się dostępne również dla już istniejących środowisk, zgodnie z ideą SOA (Service Oriented Architecture).
Dwie podstawowe cechy dające przewagę RIA nad „zwykłymi” stronami internetowymi to dynamiczna zmiana zawartości oraz jednoekranowy interfejs. Możliwość ingerencji w poszczególne elementy strony internetowej bez konieczności odświeżania całości przy każdej zmianie tworzy dla użytkownika zupełnie nową jakość i znacząco zwiększa wygodę korzystania z aplikacji internetowych. W ten sposób uzyskujemy elastyczność, jaką dają nam programy desktopowe, przeniesioną na szerokie wody Internetu.
Koncepcja pojedynczego ekranu polega na zaprezentowaniu naraz wszystkich informacji potrzebnych aktualnie użytkownikowi. Dzięki temu wyeliminowana jest konieczność przewijania strony, a wszystkie niezbędne informacje umieszczone są w sposób zapewniający ich zauważenie. Jak zatem zmieścić kilka ekranów na jednym?
Przykładem podejścia przyjętego w RIA są różnego rodzaju elementy (ramki, tabele, menu) zmieniające dynamicznie swoje rozmiary w wyniku akcji wykonanej przez użytkownika (naciśnięcie przycisku, przesunięcie kursora na obszar ramki). W ten sposób na ekranie początkowym prezentowane są informacje podstawowe.
Użytkownik zainteresowany np. danymi szczegółowymi dotyczącymi tabeli umieszczonej w ramce w rogu strony po przesunięciu kursora na jej obszar wywołuje rozciągnięcie ramki na całą stronę i zaprezentowanie dokładniejszych danych, po analizie których może z powrotem zmniejszyć ramkę do rozmiarów początkowych. A wszystko bez odświeżania strony.
Popularne są także aplikacje, w których po naciśnięciu przycisku u dołu strony wysuwany jest dodatkowy panel. W tym samym czasie panel górny zmniejsza swój rozmiar, tak aby całość aplikacji znajdowała się w dalszym ciągu na jednym ekranie.
Flex dla wymagających
Technologia Flash pomimo swojej atrakcyjności wizualnej nie była w stanie sprostać wymaganiom bardziej rozwiniętych aplikacji. Dlatego też w 2004 r. Macromedia zaprezentowała nowe podejście do RIA.
Najmłodsze dziecko firmy zostało ochrzczone chwytliwą i bardzo trafną nazwą Flex. Technologia ta oparta została, podobnie jak Flash, na języku skryptowym ActionScript (w wersji 2.0) oraz języku znaczników MXML.
Dzięki stale rozwijanemu (obecnie w wersji 3.0) językowi AcitonScript programy tworzone we Flexie nie ustępują atrakcyjnością aplikacjom flashowym. Możliwe jest tworzenie dowolnych efektów wizualnych. Wszystkie elementy, czy to przyciski, ramki, obrazki, czy też zwykły tekst, mogą być poddawane obróbce i tworzyć wyszukane animacje.
Przykładowo kliknięcie przycisku menu może spowodować wysunięcie się panelu zawierającego miniaturki filmów, które będzie można oglądać w pop-upie lub przeciągając, umieścić w innym panelu zawierającym tabelę z zestawieniem zbioru filmów, która po dodaniu nowej pozycji automatycznie uaktualni wykres w ramce obok. Równie dobrze może zmienić typ tego wykresu, np. ze słupkowego na kołowy, lub zastąpić go animacją Flash. Ograniczeniem jest jedynie wyobraźnia.
MXML z kolei odpowiada za efektywniejsze tworzenie aplikacji od strony programistycznej. Komponenty standardowe dla większości programów, takie jak tabele, menu, przyciski, suwaki czy zakładki, zostały zdefiniowane jako gotowe znaczniki, dzięki czemu czas potrzebny na napisanie typowej, nieskomplikowanej aplikacji został ograniczony do minimum. Elementy te mogą oczywiście podlegać modyfikacji, a gdy to nie wystarcza, możliwe jest również utworzenie własnych komponentów od podstaw.

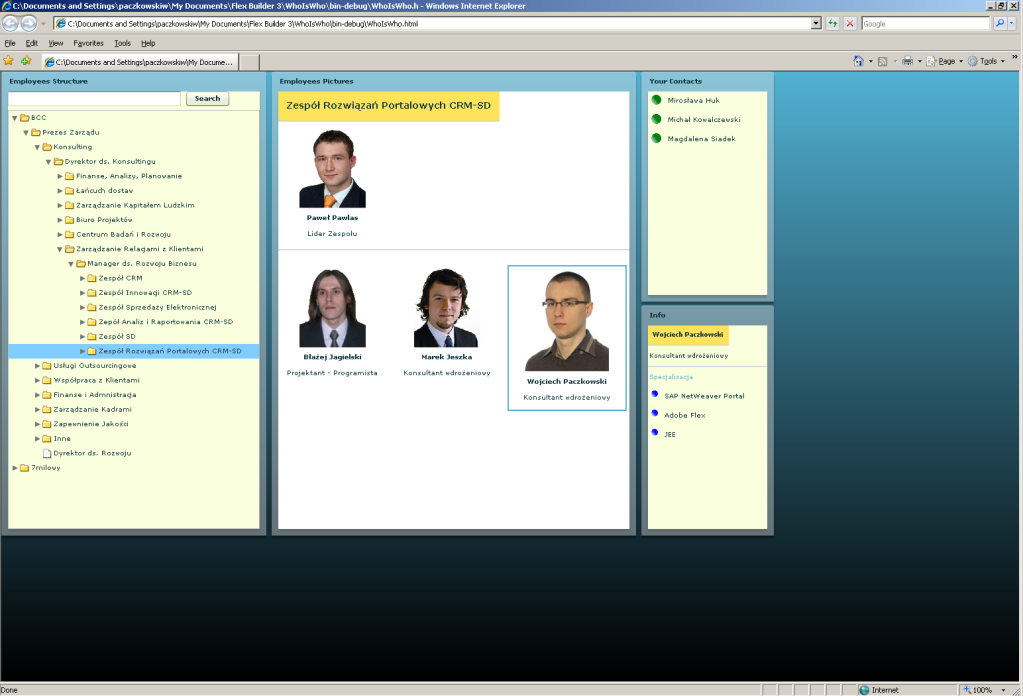
Po najechaniu kursorem na zdjęcie obrazek się powiększa i w ramce info pojawiają się podstawowe informacje.

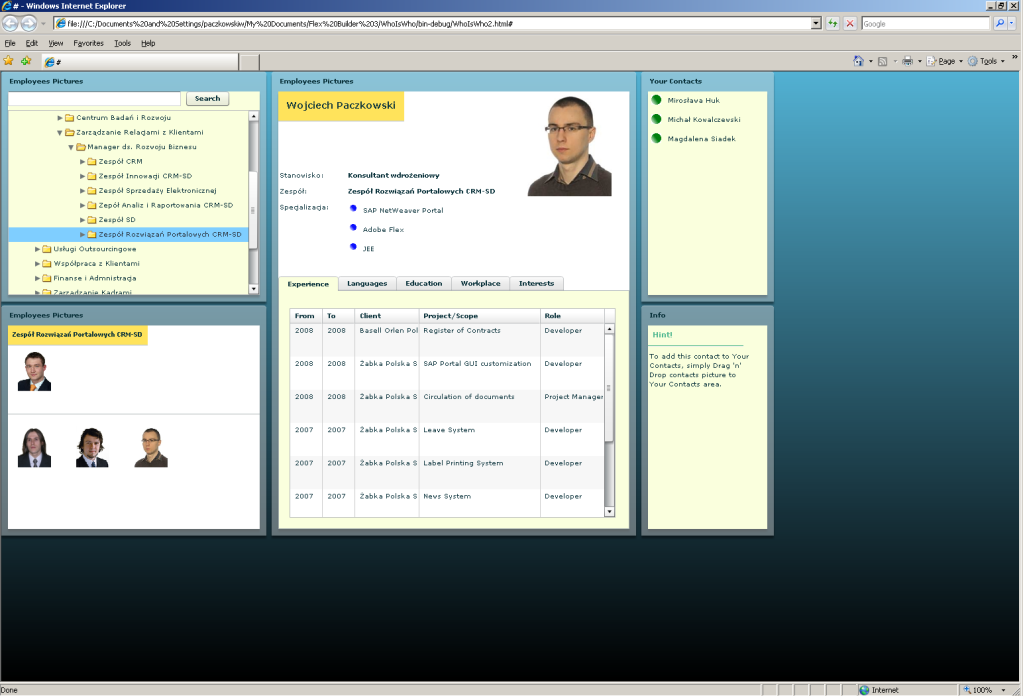
Po kliknięciu na zdjęcie zmienia się układ strony i pojawiają się dane szczegółowe.
Przykład zastosowania technologii Adobe Flex w SAP NetWeaver Portalu
Adobe FLEX w BOP
Przykładem zastosowania technologii Adobe FLEX w środowisku SAP jest firmowy intranet Basell Orlen Polyolefins (BOP), który oparto na SAP NetWeaver Portal.
Kolejnym etapem rozwoju portalu firmowego BOP, realizowanego przez BCC (aktualnie All for One Poland), jest uruchomienie w technologii Adobe FLEX aplikacji służącej do rejestrowania i zarządzania umowami firmowymi, z której korzystają pracownicy BOP.
Dzięki zastosowaniu technologii Adobe FLEX aplikacja jest bardzo interaktywna, przyjazna użytkownikowi, a przede wszystkim wydajna. Aplikacja składa się z kilku zakładek, na których znajdują się różnego rodzaju pola, tabele i przyciski tworzące spójną i przyjazną dla użytkownika całość.
Ponieważ FLEX bazuje na Adobe Flash, to wszelkiego rodzaju akcje, przejścia pomiędzy tabelkami czy zakładkami odbywają się w sposób animowany charakterystyczny dla Flash. Dzięki zastosowaniu technologii FLEX użytkownicy portalu BOP mają możliwość wpływania na wygląd swojego interfejsu – przykładowo mogą w zależności od potrzeb dodawać czy przestawiać kolumny w tabelach wyświetlających dane o umowach. „FLEX wnosi do naszego portalu nową jakość wizualną. Użytkownicy chętniej korzystają z intranetu, który ma bardziej atrakcyjną grafikę i łatwiejszą nawigację” – mówi Hubert Kacprzak, Menedżer ds. Informatyki BOP.
Programista ma zatem nieograniczone pole manewru. Wraz z każdą odsłoną technologii Flex spektrum znaczników jest poszerzane. Komponenty odtwarzające muzykę i filmy, umożliwiające zaawansowaną edycję tekstu czy tworzenie skomplikowanych wykresów to w tej chwili standard.
Elastyczny SAP NetWeaver Portal
Aplikacje w technologii Adobe Flex szybko przypadły internautom do gustu i zwróciły uwagę wielkich korporacji. Do tej pory Adobe może pochwalić się takim klientami, jak MasterCard, U.S. Army, Bayer, Mercedes-Benz, Boeing, LG, eBay, IBM, Intel czy Oracle. Do tego grona dołączył również SAP AG, wykorzystując technologię Flex w SAP NetWeaver Portalu.
W oparciu o produkt Adobe zostało stworzone narzędzie do modelowania stron portalu SAP-owskiego, bez konieczności pisania kodu programu. SAP NetWeaver Visual Composer, bo o nim mowa, pozwala na import danych z różnych systemów SAP (m.in. za pomocą BAPI oraz WebServices) i przedstawienie ich w formie formularzy flexowych. Następnie osadzane są one na stronach portalu i użytkownik może cieszyć się sprawnie działającą i estetycznie wyglądającą aplikacją.
Tandem Visual Composer – Flex spotkał się ze sporym uznaniem, co skłoniło firmę SAP do podjęcia decyzji o szerszym wykorzystaniu technologii Flex w swoich produktach. Możliwości integracji aplikacji flexowych z technologią WebDynpro, wykorzystywaną w SAP NetWeaver Portalu, są stale rozszerzane.
Osadzenie elementów Flash i Flex jest obecnie możliwe nie tylko za pomocą Visual Composera, ale również poprzez archiwa PAR. Daje to możliwość skorzystania z narzędzi takich jak Flex Builder i stworzenia za ich pomocą bardziej rozbudowanych aplikacji, które później zostaną umieszczone na stronach portalu.
SAP zwrócił również uwagę na technologię Adobe AIR, którą w uproszczeniu można nazwać desktopową wersją Flexa. Zwiększające się zainteresowanie produktem Adobe można zauważyć również w społeczności SAP – liczba blogów poświęconych Flexowi w produktach SAP rośnie w imponującym tempie.
Dzięki technologii Adobe Flex otrzymujemy świetne narzędzie do ożywienia portalu firmowego. Po zapoznaniu się z jego możliwościami oczywiste wydaje się zainteresowanie, jakie budzi. Nasuwa się też pytanie, czy rzeczywiście technologia jest już na tyle zaawansowana, że pozwoli na tworzenie stron atrakcyjnych zarówno wizualnie, jak i funkcjonalnie w nieskomplikowany i przyjemny sposób? „Aby mieć pewność, trzeba rozpocząć od wątpienia”, dlatego zachęcam do przekonania się samemu i zapoznania się z możliwościami, jakie daje nam Flex.

