Nikogo już nie dziwi, że większość nowo powstających rozwiązań opiera się na przeglądarce internetowej i nie jest instalowana na lokalnym komputerze użytkownika. Terminy takie jak AJAX (Asynchronous JavaScript and XML) czy SPA (Single Page Application) nie są uważane za nowość, ale oczywistość w powstającym oprogramowaniu. Pozwalają użytkownikowi w płynny sposób przejść od programu instalowanego lokalnie do systemu opartego w pełni na przeglądarce, starając się przy tym nie zmieniać jego przyzwyczajeń.
Nowym wymaganiem, jakim muszą sprostać rozwiązania internetowe, jest rozwój rynku mobilnego. Obecnie w Polsce zdecydowana większość sprzedawanych telefonów to tzw. smartfony, a więc urządzenia oferujące znacznie więcej niż tylko możliwość wykonywania połączeń. Do niedawna powszechnym standardem było pisanie osobnych aplikacji (natywnych) na wybrane systemy mobilne, tj. Android, IOS czy Windows Phone. To jednak generuje wysokie koszty, ponieważ należy stworzyć niezależne aplikacje, wykorzystujące inne języki programowania (Java, Objective-C, C#).
Najnowszym wymaganiem jest możliwość takiego tworzenia aplikacji, żeby można było jednym rozwiązaniem obsłużyć wszystkie typy platform, tj. komputery stacjonarne, tablety i telefony komórkowe. W idealnym podejściu klient zamawia jedną aplikację realizującą określone funkcje w maksymalnie wygodny dla użytkownika sposób, na różnych urządzeniach, począwszy od 27’’ monitorów komputerów, po 4’’ ekrany telefonów.
Od SAP Fiori do HTML5
Przykładem takiego podejścia są aplikacje SAP Fiori. Ten zestaw ponad 500 aplikacji umożliwia pracę z systemami SAP niezależenie od rozdzielczości ekranu i samego urządzenia. Sposób stworzenia tych aplikacji posłużył jako punkt odniesienia dla interfejsu w nowych produktach SAP, które wyglądają i działają tak samo, ponieważ zostały zaprojektowane zgodnie z koncepcją SAP Fiori UX, mając na względzie przede wszystkim ergonomię pracy i skupiając się na pozytywnych doświadczeniach użytkownika systemu.
Koncepcja SAP Fiori UX może być realizowana przede wszystkim dzięki przygotowaniu odpowiedniego zaplecza technologicznego – SAP UI5. Jest to dostępna dla programistów kolekcja bibliotek, która umożliwia stworzenie aplikacji działającej w przeglądarce internetowej, zarówno tej mobilnej, jak i tej działającej na zwykłym komputerze. Żeby to zapewnić, wykorzystywane są HTML5, JavaScript i CSS, a więc technologie niezależne od platformy użytkownika. Dzięki nim UI5 pozwala stworzyć przenaszalne aplikacje, które można uruchamiać na komputerach stacjonarnych, tabletach i telefonach komórkowych.
Programiści dostają do rąk narzędzie posiadające zestaw około 200+ (liczba stale się powiększa) komponentów graficznych i elementów interfejsu użytkownika. Dodatkowo UI5 dostarcza kompletny szkielet (framework) programistyczny, umożliwiający łączenie komponentów graficznych z danymi (data binding), a także grupowanie logiczne funkcji aplikacji – UI5 implementuje wzorzec MVC (Model View Controller).
Posiadanie zestawu elementów interfejsu użytkownika i implementacja wzorca MVC w jednym rozwiązaniu jest wielką przewagą UI5 nad innymi współcześnie wykorzystywanymi rozwiązaniami. Programista otrzymuje jedno, spójne rozwiązanie, które ułatwia mu rozwiązywanie typowych problemów.
Obecnie bardzo często wykorzystywanym szkieletem (frameworkiem) przy tworzeniu aplikacji internetowych jest AngularJS. Jest to świetna biblioteka do tworzenia złożonych stron WWW, nie dostarcza jednak komponentów graficznych. Nie jest więc rozwiązaniem tak kompletnym jak UI5. Jeżeli chcemy skorzystać z tabeli lub listy, musimy posiłkować się kolejnymi bibliotekami, dostarczanymi przez różnych dostawców. Niesie to za sobą oczywiste niespójności w podejściu do pobierania danych i współpracy komponentów z innymi częściami aplikacji. Jeżeli lista i tabela pochodzą z różnych źródeł, programista musi zapoznać się z ich API (będą z pewnością różne), a także uspójnić ich wygląd. Wymaga to czasu, a więc zwiększa koszty przygotowania rozwiązania.
Kolejną ważną kwestią jest wsparcie dla tak tworzonej aplikacji, gdzie każda biblioteka pochodzi od innego dostawcy. Platformy sprzętowe się zmieniają, wydawane są nowe wersje przeglądarek – nasza aplikacja musi sprostać tym zmianom, co z pewnością będzie bardzo trudne, jeżeli wybrane rozwiązanie nie pochodzi z jednego źródła.
Różnica pomiędzy SAP UI5 a Open UI5
Open UI5 jest biblioteką o otwartym kodzie źródłowym dostępnym na licencji Apache 2.0, a więc licencji, która umożliwia komercyjne wykorzystanie bez konieczności udostępniania kodu źródłowego.
SAP UI5 jest biblioteką komercyjną, którą mogą wykorzystywać tylko klienci SAP, korzystający np. z SAP NetWeaver Portal.
Obie biblioteki współdzielą większość kodu („core” jest ten sam) oraz wszystkie najważniejsze komponenty. Nie ma różnic, jeżeli chodzi o działanie. Wersja Open nie jest w żaden sposób ograniczona, jeżeli chodzi o funkcjonalność. Różnica polega wyłącznie na liczbie dostępnych komponentów graficznych. Z powodu ograniczeń licencyjnych firma SAP nie mogła upublicznić części komponentów, które nie są jednak niezbędne przy tworzeniu aplikacji. Dodatkowo firma SAP nie ma w planach komercjalizacji wersji Open.
Wsparcie dla wersji Open jest ograniczone jedynie do społeczności użytkowników tej biblioteki. Wersja SAP ma profesjonalne wsparcie, ale wszystkie poprawki z wersji SAP są umieszczane w wersji Open.
Udostępnienie kodu źródłowego i otwarcie biblioteki dla szerszej grupy odbiorców pozwoliło SAP-owi dotrzeć do większej liczby użytkowników, którzy mogą zgłaszać błędy i poprawki do działania UI5. Dzięki temu biblioteka staje się lepiej przetestowana i bardziej stabilna. Pamiętajmy, że jest to rozwiązanie działające w różnych przeglądarkach, co już jest wyzwaniem dla programistów, a dodatkowo musi obsługiwać różne platformy sprzętowe. Szersza grupa użytkowników, którzy testują i dostarczają poprawki, jest więc jak najbardziej pożądana.
Zastosowanie UI5
Nie ma bibliotek i rozwiązań w pełni uniwersalnych, które można stosować do tworzenia wszystkich rodzajów stron internetowych. Tak jak wspomniano na wstępie, UI5 jest biblioteką starającą się sprostać wymaganiu raz napisanej aplikacji, która działa na wszystkich platformach sprzętowych. W takich zastosowaniach sprawdza się świetnie. Nie jest jednak rozwiązaniem, które można zastosować w każdej sytuacji.
Jeżeli tworzymy aplikację, która wymaga częstego komunikowania się z serwerem, która musi obsługiwać bardzo dużo interakcji z użytkownikiem, musi zmieniać wiele wyświetlanych elementów po akcji użytkownika, wtedy zasadne jest skorzystanie z UI5.
Nie jest wskazane korzystanie z UI5, jeżeli tworzymy strony „do odczytu”, czyli takie, które głównie prezentują treści, np. dłuższe informacje tekstowe, i mają jedynie kilka komponentów, które mogą wywołać jakąś akcję. UI5 wprowadzi niepotrzebny narzut. Zasada ta nie dotyczy jedynie UI5, ale wszystkich zaawansowanych bibliotek napisanych w JavaScript. Nie powinno się używać skomplikowanych narzędzi do rozwiązywania prostych problemów.
Bardzo wiele osób, mówiąc o UI5, ma na myśli tylko wersję, która umożliwia pisanie aplikacji wieloplatformowych, czyli takich, których z powodzeniem można używać na komputerach i telefonach. Przez UI5 rozumie zestaw komponentów przygotowanych do wyświetlania na różnych urządzeniach, uwzględniających różne wielkości ekranów i rozdzielczości. Takie komponenty znajdują się w pakietach rozpoczynających się na sap.m.
Autorzy biblioteki przygotowali jednak również komponenty do tworzenia aplikacji tylko na komputerach stacjonarnych (komponenty w pakietach sap.ui.commons). Są to komponenty bardzo zbliżone do tych wykorzystywanych w technologii SAP WebDynpro. Wynika to z faktu, że telefony komórkowe i większość tabletów nie mają fizycznej klawiatury, która znacznie ułatwia wprowadzanie dłuższych tekstów i wypełnianie skomplikowanych formularzy, z którymi bardzo często stykają się użytkownicy systemów ERP.
Jeżeli tworzymy złożony formularz, warto rozważyć stworzenie wersji, która będzie umożliwiać bardzo szybkie wprowadzanie za pomocą klawiatury i myszki – peryferiów niedostępnych na urządzeniach dotykowych. Wskazane jest wówczas korzystanie z komponentów sap.ui.commons. Dobrą wiadomością jest możliwość łączenia komponentów z obu pakietów. Można tak zaprogramować aplikację, że jeżeli wykryje korzystanie z komputera stacjonarnego, to użyje innego zestawu komponentów, tak żeby maksymalnie zwiększyć wygodę z korzystania z aplikacji.

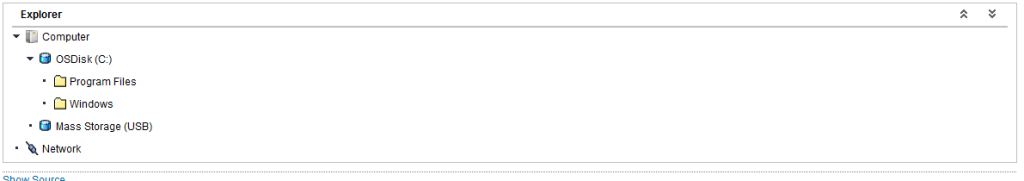
Drzewko – dostępne tylko w pakiecie sap.ui.commons

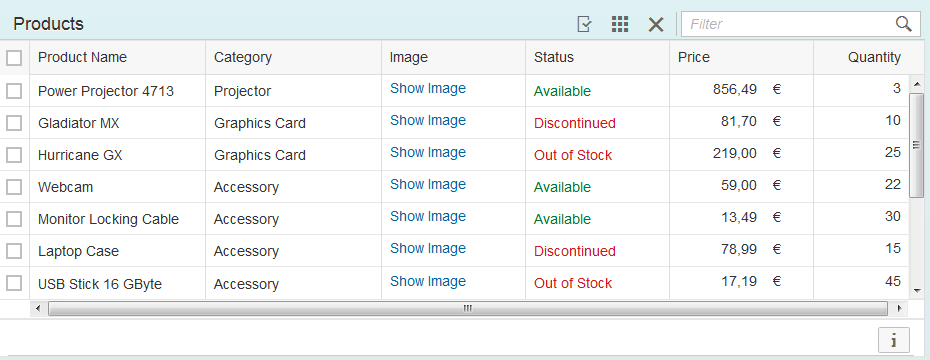
Tabela sap.m

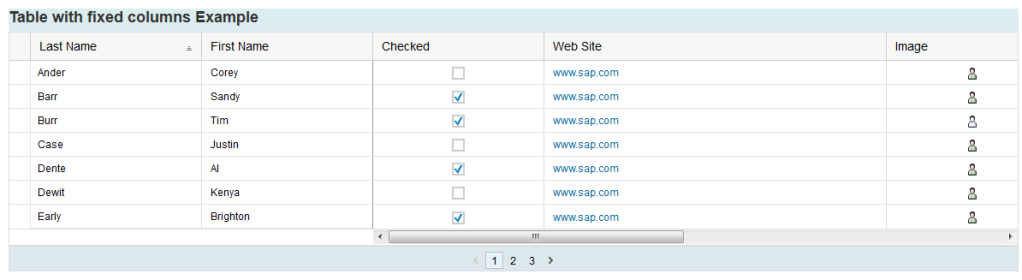
Tabela z sap.ui, bardzo przypomina tę dostępną w WebDynpro
Dostęp do danych w SAP – ODATA i SAP Gateway
SAP Gateway jest zestawem komponentów systemu SAP umożliwiającym łatwe i bezpieczne udostępnianie danych zewnętrznym aplikacjom za pomocą protokołu ODATA (Open Data Protocol).
Zainstalowany SAP Gateway wystawia serwisy ODATA aplikacjom opartym na UI5, umożliwiając bardzo szybkie konsumowanie danych dostępnych w ERP. UI5 ma osobny zestaw bibliotek do pracy z ODATA (sap.ui.model.odata.ODataModel). Wszystkie standardowe aplikacje SAP Fiori korzystają z protokołu ODATA i SAP Gateway. Oprócz ODATA, UI5 wspiera również tworzenie modelu na podstawie JSON i XML. W aplikacjach tworzonych od podstaw jest to alternatywa warta rozważenia.
Biblioteka nowoczesna i stabilna
UI5 jest bardzo dobrym narzędziem, dzięki któremu można pisać przenaszalne, nowoczesne i świetnie wyglądające programy dostępne poprzez przeglądarkę. Jest biblioteką, która stara się sprostać wymaganiom stawianym współczesnym aplikacjom internetowym i mobilnym.
Upublicznienie kodu źródłowego biblioteki sprawiło, że staje się ona bardziej dostępna i stabilna. Można z niej korzystać, tworząc aplikacje nie tylko na platformie SAP. Pozwala w rozsądnym czasie stworzyć aplikację, która w pełni wykorzysta możliwości sprzętu, z jakiego aktualnie korzysta użytkownik. Opanowanie jej wymaga czasu, ale daje bardzo dużo satysfakcji twórcom rozwiązań i ich użytkownikom.